What Are Event Parameters in GA4?
In GA4, event parameters are data points that add context to each user action, or event. They serve as additional layers of information that can be captured whenever an event occurs on your site or app. For example, if a user clicks a button, parameters might capture the button’s color, text, or position on the page. Event parameters allow you to zoom in on user interactions, letting you draw conclusions about what’s working and what could be optimized.
GA4 categorizes parameters into 2 types:
- Automatic Parameters: GA4 collects these by default. They include information like the page URL, time spent on a page, and referrer source. Automatic parameters provide basic but essential data about user actions.
- Custom Parameters: These are parameters you define yourself, tailored to specific information important to your business, such as product category. Custom parameters help you capture details specific to your user journey, allowing for more nuanced analysis.
Using event parameters effectively in GA4 enables you to more precisely analyze user behavior, track key performance indicators, and uncover insights that drive better content and user experience optimization.
Default Event Parameters in GA4
GA4 collects certain parameters automatically for each event, whether they’re predefined events or custom events you’ve created. Here are some examples:
- Web stream:
- language
- page_location
- page_referrer
- page_title
- screen_resolution
- App stream:
- app_version
- firebase_screen_id
- firebase_screen_class
Each parameter has a character limit. Most are capped at 100 characters, with the exception of page_title (300 characters), page_referrer (420 characters), and page_location (1,000 characters). This helps keep data concise and manageable, focusing on the key details you need.
How to Add Custom Parameters to Events in GA4
Each event in GA4 is automatically assigned parameters, but you can also add custom parameters to capture data that’s unique to your goals. For more about default event parameters, see Automatically collected events.
There are two main methods for adding custom parameters:
Method 1: Adding Parameters with Google Tag Manager (Recommended)
Using Google Tag Manager (GTM) is a straightforward way to add custom parameters without relying on developer support, making it an ideal choice for marketing teams. If you don’t yet have a GTM account, it’s worth setting one up. GTM was designed to empower marketing teams to manage tracking independently, and here’s a guide on how to integrate GA4 with Webflow.
Once you have your GTM account set up, follow these steps to create a new event with additional parameters. In this example, we’ll track phone number clicks and add custom parameters to capture details like which specific number was clicked.
Steps to Add Custom Parameters Using GTM:
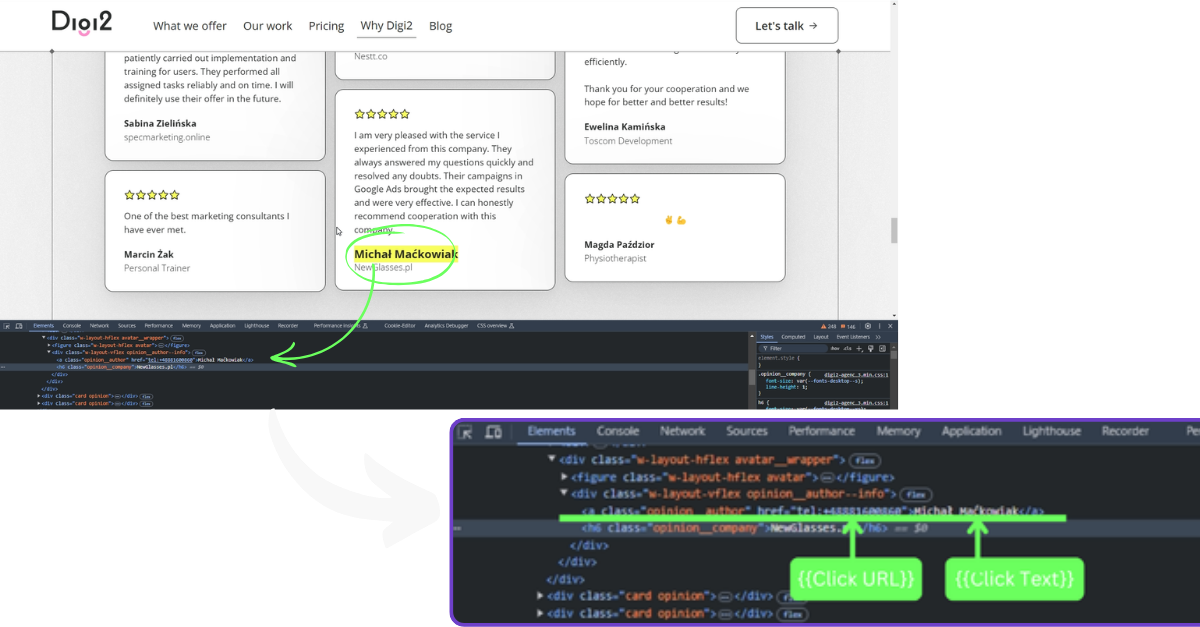
What it looks like on the website:

And now let's go to the configuration in GTM.
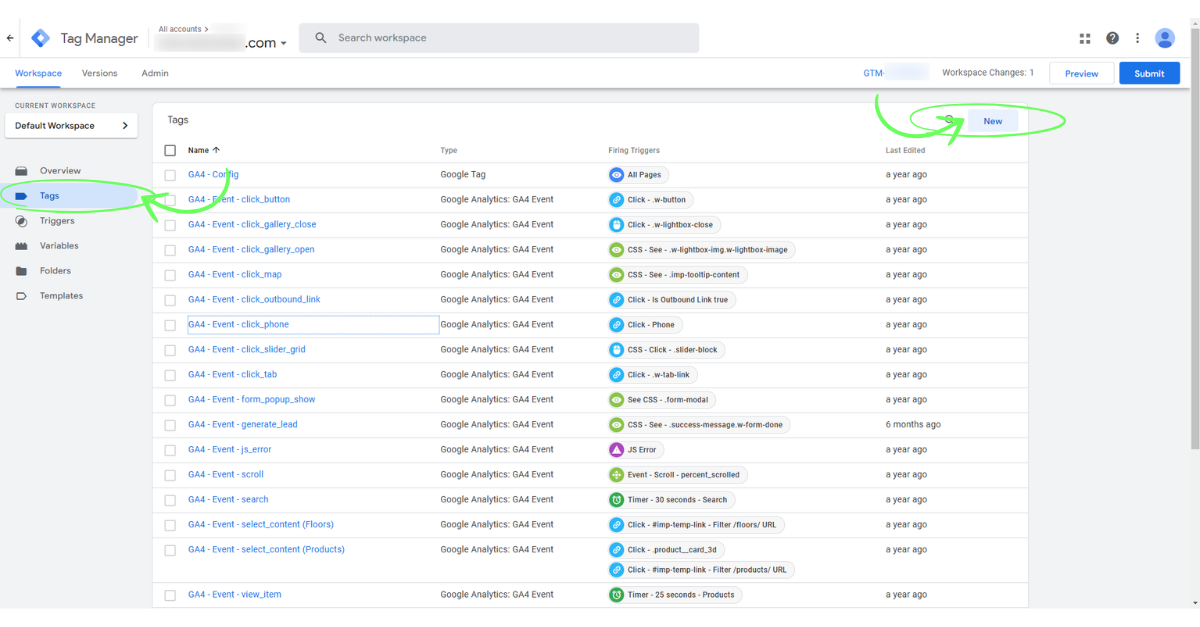
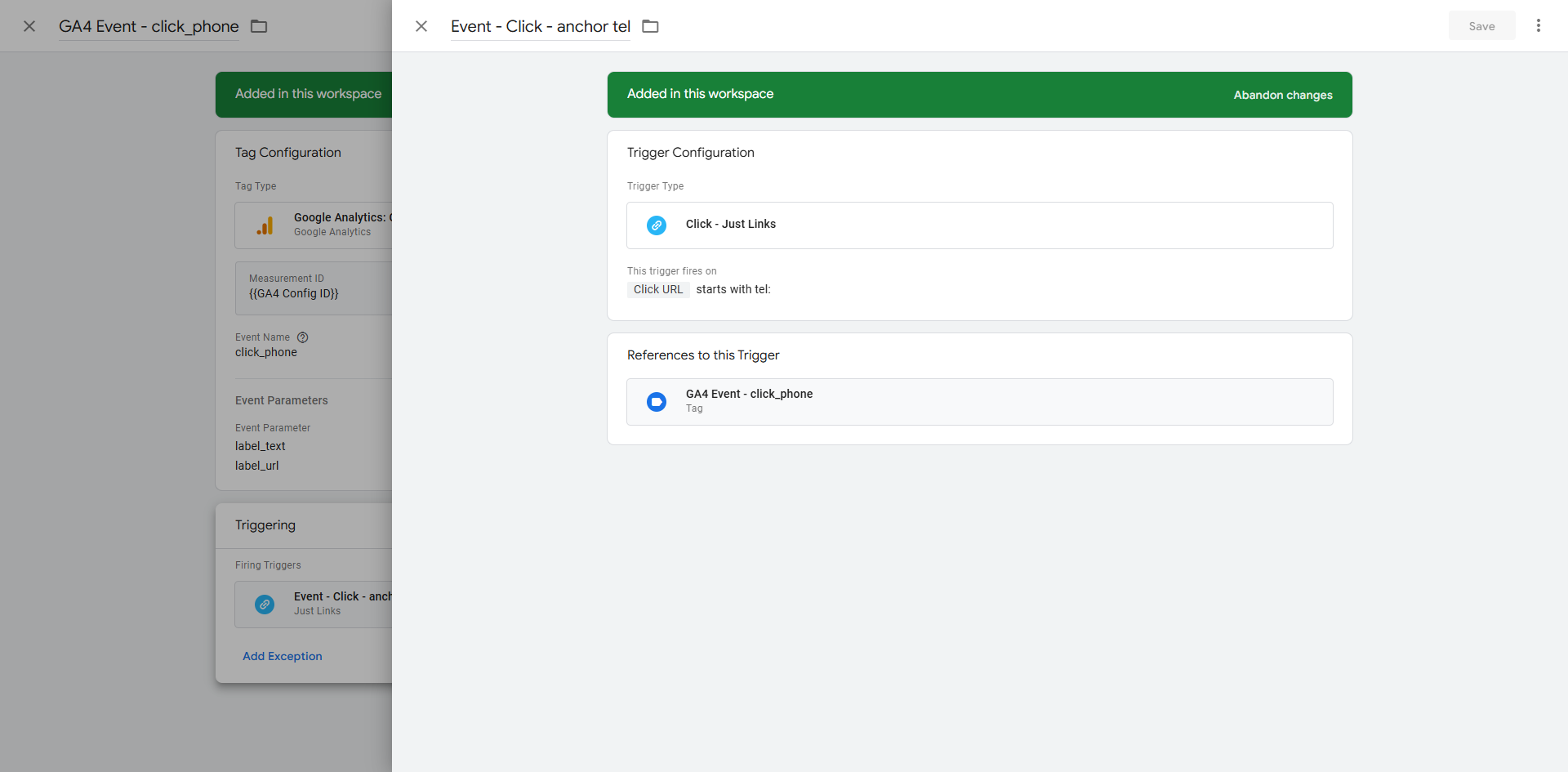
1. In GTM, go to Tags and click New to create a new tag.

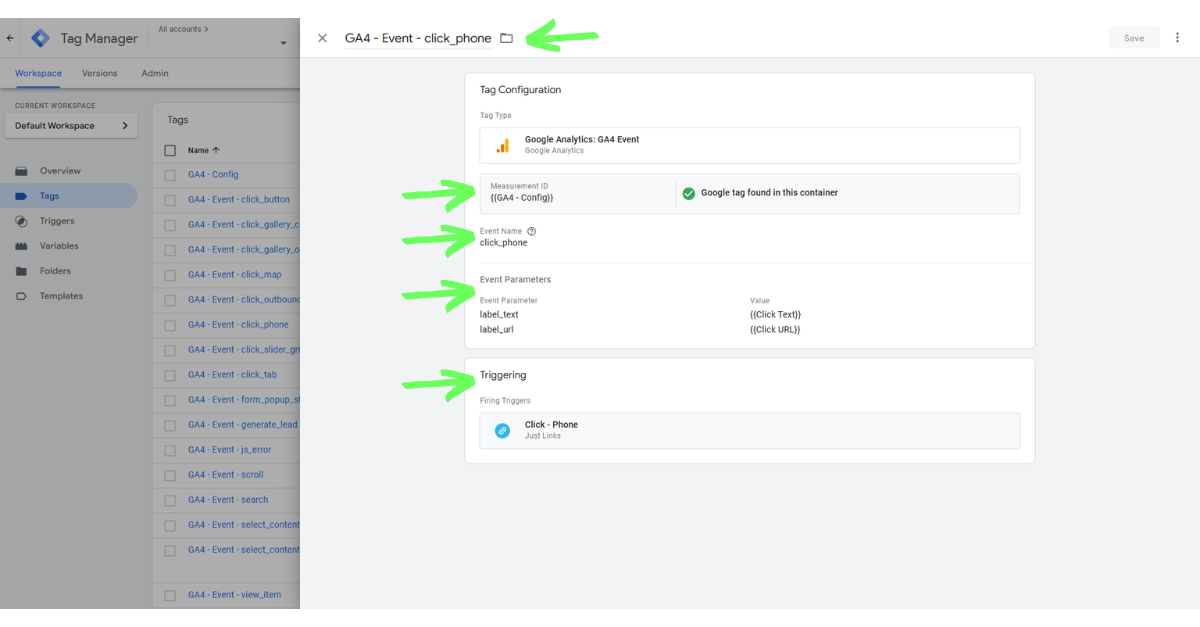
2. Set up the Tag name and Measurement ID (your GA4 property ID).
3. Define the Event name (e.g., click_phone) to identify this specific action in GA4.
4. Add Event Parameters with any custom details relevant to your event.

5. Set Triggers to specify when the tag should fire, such as a user clicking on a phone number.

Note: Avoid using default GA4 parameter names for custom parameters to prevent any conflicts!
Method 2: Adding Parameters in the Page Code
For situations where developer assistance is available, you can embed custom parameters directly into the page code. This is another effective way to send custom events to GA4. Below is an example script that works similarly to the GTM setup for tracking phone number clicks.
document.addEventListener('click', function(event) {
// Check if the clicked element is a link
const target = event.target.closest('a');
// If the element is a link and has an href containing 'tel:'
if (target && target.href.includes('tel:')) {
// Get the text from the link
const labelText = target.textContent || target.innerText;
// Get the URL from the link
const labelUrl = target.href;
// Trigger a gtag event with additional parameters
gtag("event", "click_phone", {
label_text: labelText,
label_url: labelUrl
});
}
});
Verifying Custom Parameters in GA4
Once you’ve added custom parameters, it’s important to verify that they’re working correctly. Here’s a simple way to do this in GTM:
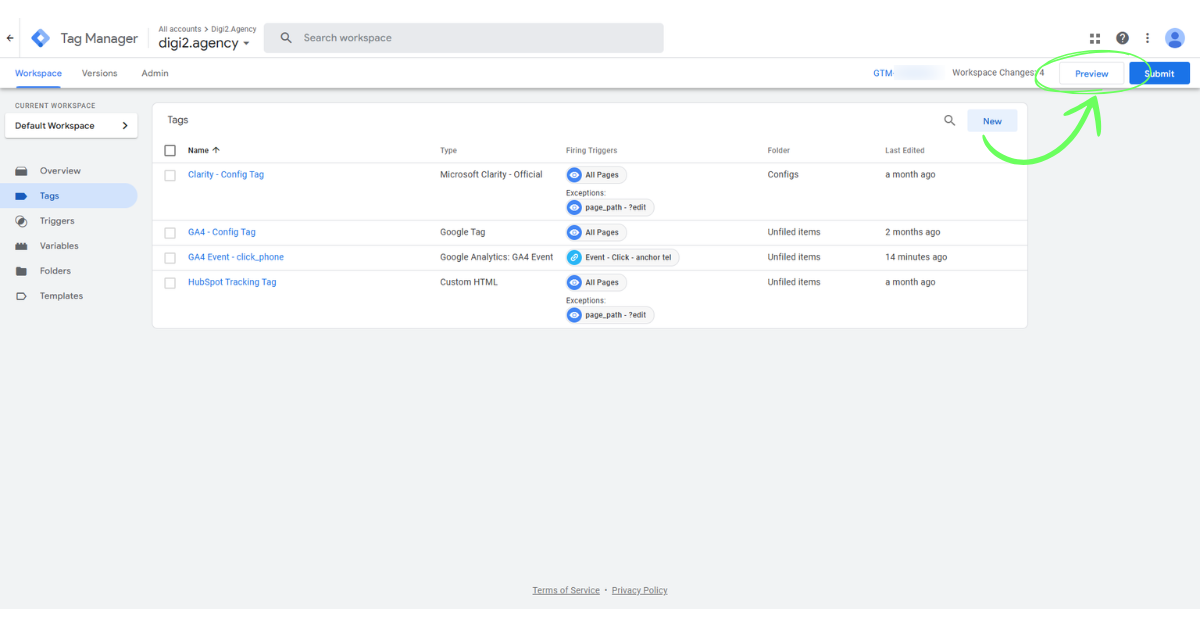
1. Open GTM’s Preview mode.

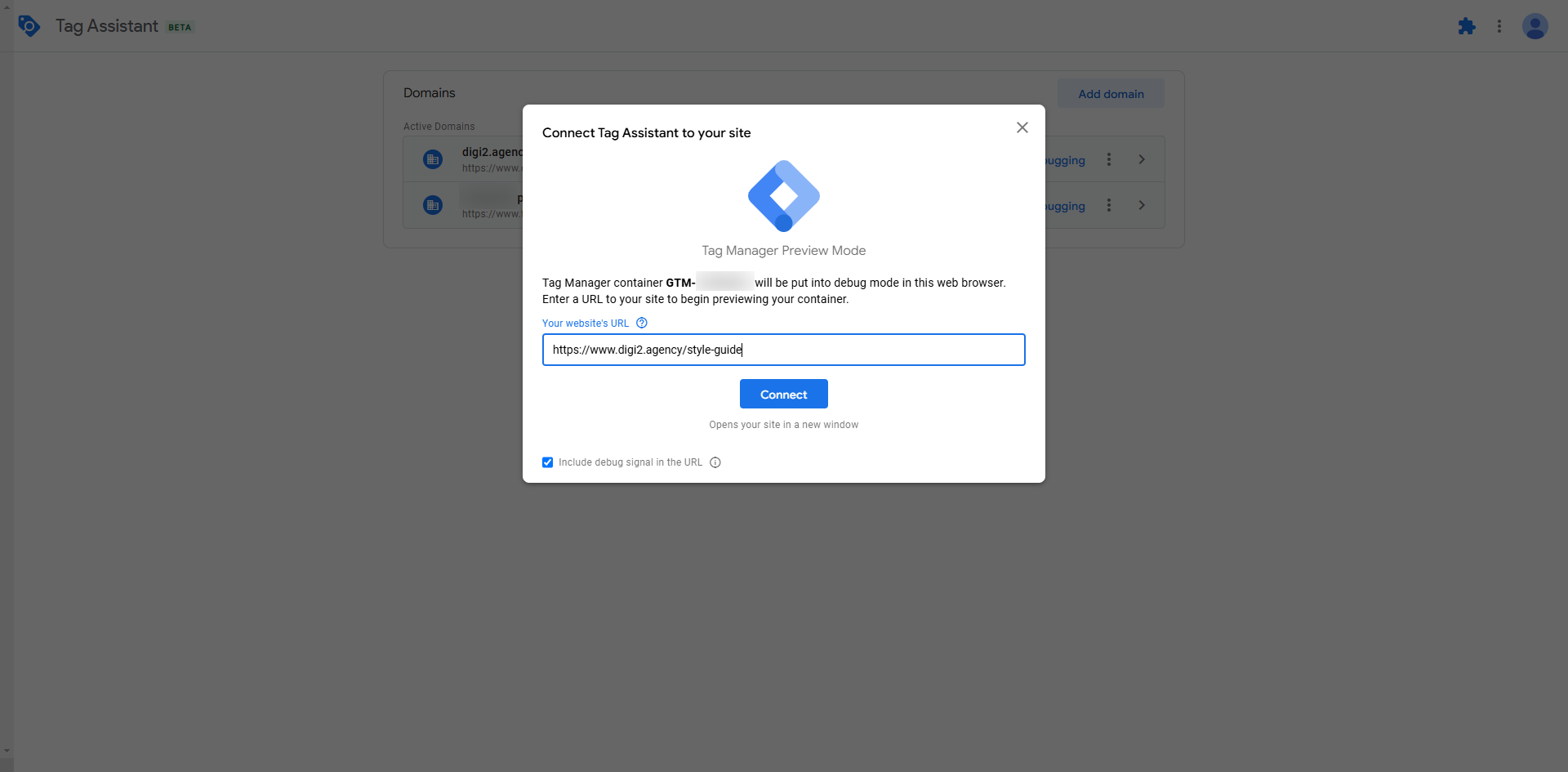
2. Enter the URL of the page you want to test.

.png)
3. Perform the desired action on the page (e.g., click a phone number).
.png)
4. Check Tags Fired to confirm that your tag fired as expected.
.png)
.png)
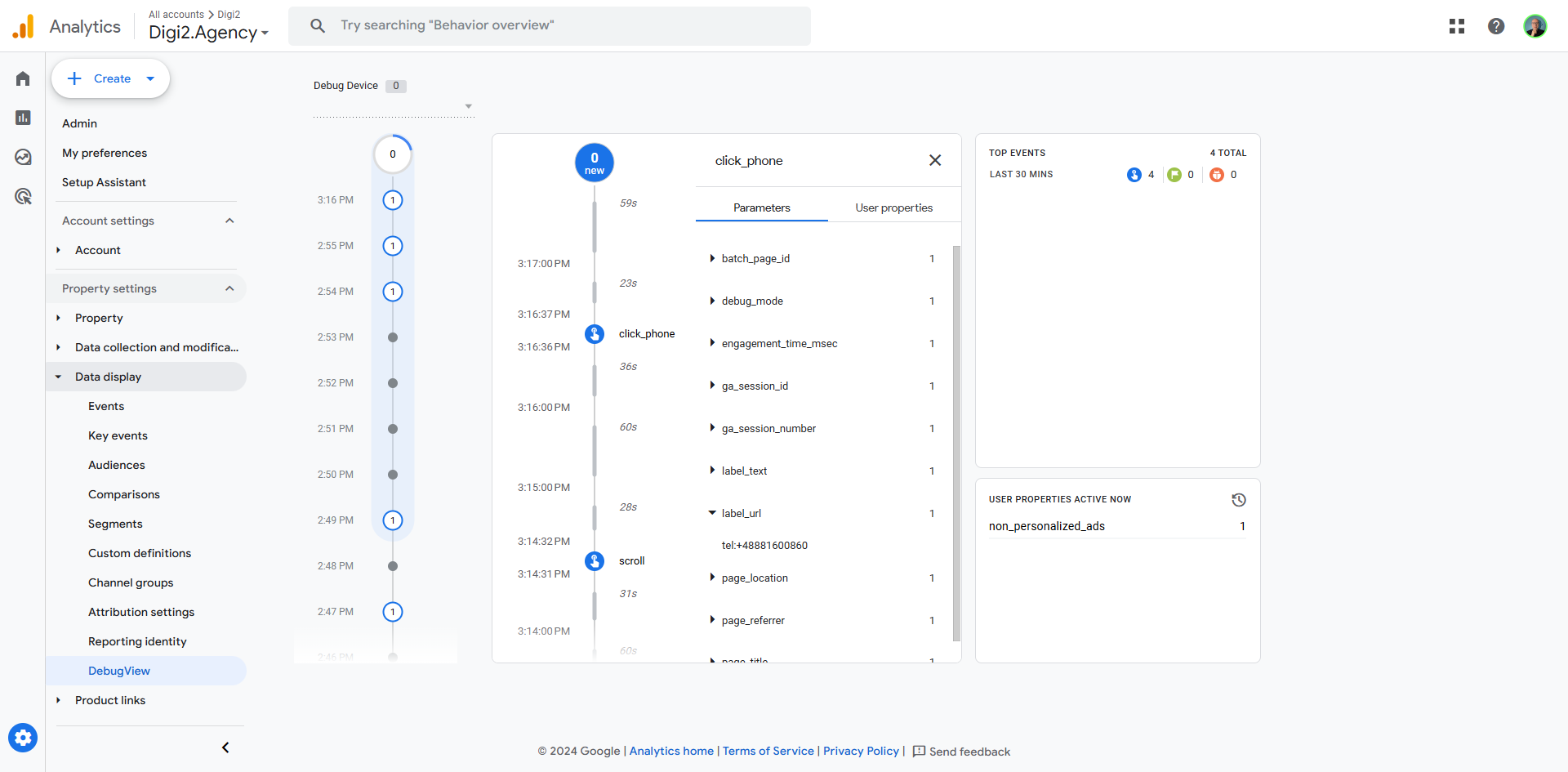
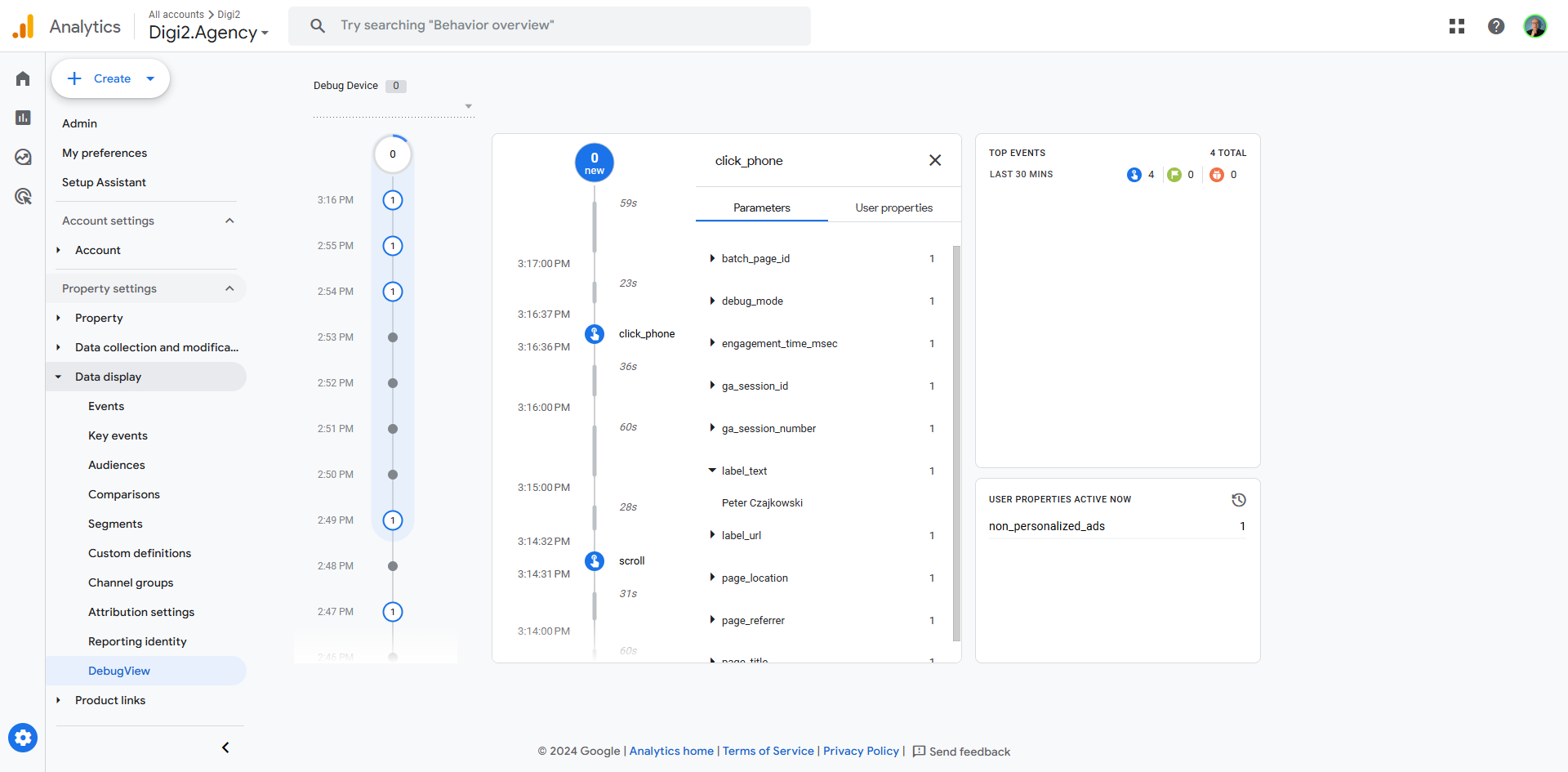
5. View DebugView in GA4 to ensure data is coming through in real time.


After completing these steps, your new event should appear in the GA4 event list within 24 hours.
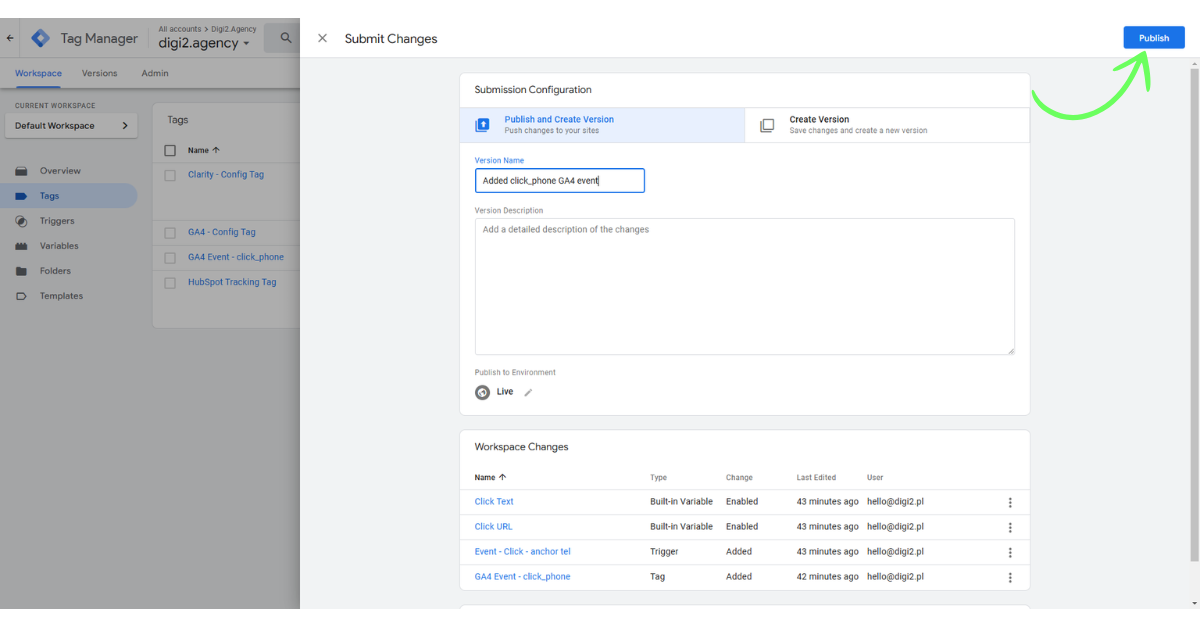
Tip: Don’t forget to publish your changes in GTM to start tracking these events going forward.
.png)