Understanding the Basics
Before we go deep, it’s important to understand why we need to delay running JavaScript code in the first place. JavaScript often needs to interact with elements on a webpage – think of animations, clicks, and form submissions. But if your script runs too early (before the HTML is fully loaded), it might try to manipulate something that doesn’t exist yet. That’s a recipe for errors!
This is where timing mechanisms like document.ready and Webflow.push come into play. They’re like the traffic lights of your webpage, making sure everything is in the right place before your JavaScript gets going.
The Classic: document.ready
If you’ve worked with JavaScript before, you’ve likely encountered document.ready. It’s a method that belongs to jQuery, and it tells your JavaScript to wait until the DOM (Document Object Model) is fully loaded. The DOM is essentially the structure of your webpage – all the elements, tags, and content.
Here’s what it looks like in code:
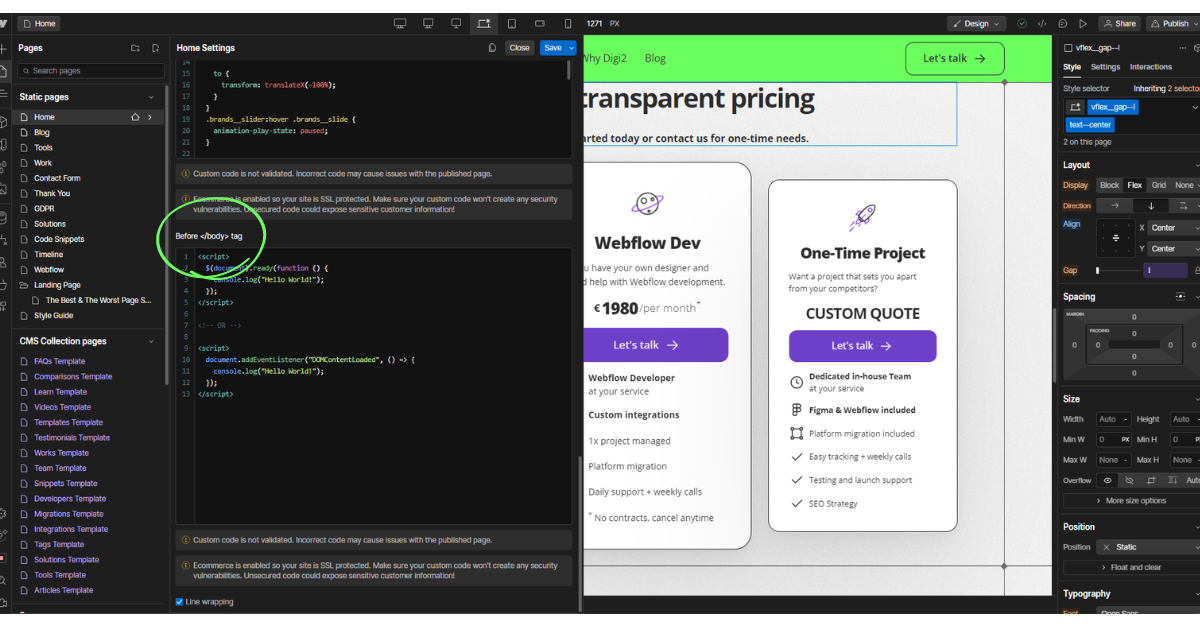
1$(document).ready(function() {
2 // Your JavaScript code here
3});Once the document is ready, the function inside will be executed. Simple, right? You can think of it as your code waiting until all the HTML elements are there, so you can safely start playing around with them.
When to use document.ready:
- When you're using jQuery.
- When you need your code to run after the basic structure of the page is loaded, but you don’t care about external resources (like images, iframes, or additional scripts) being fully loaded.
- Perfect for smaller JavaScript snippets or interactions with elements that load quickly.

The Webflow Special: Webflow.push
Now, here’s where things get interesting for Webflow users. When you publish or export a site from Webflow, it includes two JavaScript files automatically:
- jQuery (hosted on Google’s CDN)
- Webflow.js (Webflow’s own custom JavaScript library)
Webflow.js is a collection of scripts that power Webflow interactions and components, like sliders, animations, and forms. But Webflow has its own way of doing things. If you're working within Webflow, you’ll need to use the Webflow.push method to make sure your custom code runs after the Webflow scripts are ready.
Here’s what the code looks like:
1var Webflow = Webflow || [];
2Webflow.push(function() {
3 // Your JavaScript code here
4});This snippet ensures that your code will wait for Webflow.js to load fully. It’s like a bouncer at the door, making sure all the cool Webflow features are set up before letting your custom script join the party.
When to use Webflow.push:
- When you’re working within Webflow and need to make sure your code interacts with Webflow components (like interactions, animations, or forms).
- When your code relies on Webflow’s scripts being fully loaded before running.
- If you’re embedding custom JavaScript into a Webflow site, and you want to avoid conflicts with Webflow’s functionality.

The Key Differences
By now, you might be seeing the subtle difference between document.ready and Webflow.push. Let’s summarize:

So, Which One Should I Use?
Here’s the bottom line:
- If you’re building or editing a site within Webflow and your script needs to interact with Webflow's features (like animations or forms), use Webflow.push. It ensures that Webflow.js has loaded and that your script plays nicely with the rest of the Webflow ecosystem.
- If you’re writing a simple script for a standard webpage (with or without Webflow) and just need to manipulate some elements as soon as the page’s HTML is loaded, use document.ready. It’s a safe choice for most cases where you’re dealing with the DOM.
For Webflow-specific cases, sticking with Webflow.push is almost always the better option to avoid script conflicts and ensure the full page is ready.
A Little Story to Help You Remember
Imagine you're throwing a party, but you need to wait for two things:
- The venue (HTML) to be set up with tables and chairs.
- The DJ (Webflow.js) to arrive and set up the music.
Now, if you just need to put out some decorations (i.e., manipulate the DOM), you can go ahead once the venue is ready. That’s document.ready.
But if you want to time your custom dance moves with the music and lights, it makes sense to wait for the DJ to be set up too, right? That’s Webflow.push.










