Today, tracking and data analysis are key elements of marketing strategies. One tool that enables the effective collection of data about user behavior on a website is Google Tag Manager (GTM). In this article, we'll look at how we can use GTM to create a dataLayer and track an event using a typical eCommerce view_item as an example. Before we get into the details, it's worth understanding what a data layer is. It is a JavaScript object that stores data. With dataLayer, we can collect and pass various information to analytics tools, such as Google Analytics 4. And that's what we're going to do today, so let's get to the specifics already.
How to configure dataLayer in GTM?
In our example, we will take a view_item event (link to technical documentation from Google), which is typically used to display a product on a store page.
To start creating a dataLayer for the view_item event, we must first define the required data fields. In our case, these will be:
· item_id* – Identifier of the item
· item_name* – The name of the product
· item_category – The category of the product
· price – The monetary price of the item in units of the specified currency parameter
· currency* – Currency of the items associated with the event in ISO 4217 3-letter format
· value* – The monetary value of the event
· items* – Elements of the event
(* – required elements)
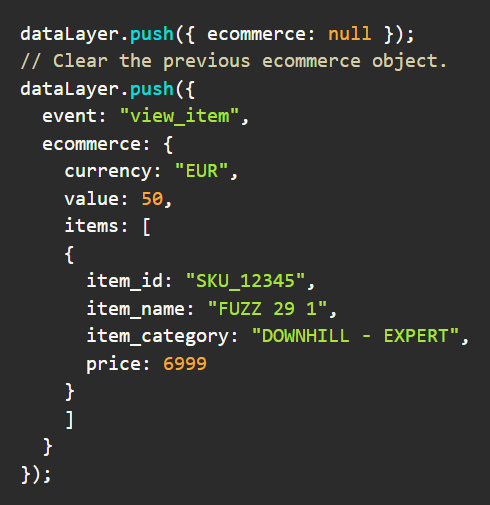
That is, we will create an object in JS, which according to the documentation will look as follows:

Once we know which fields are required, we move on to our sample page.

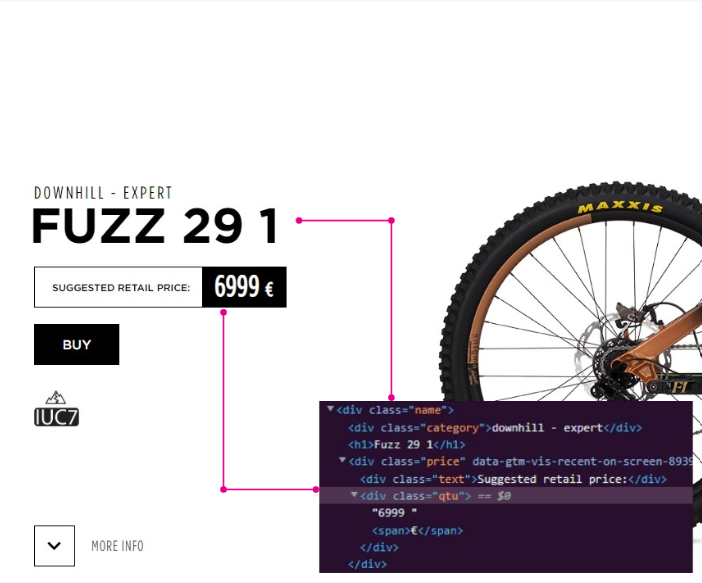
Based on the HTML code that is used on the product page, we can extract the required fields, which will be retrieved by Google Tag Manager and then also by GTM passed to dataLayer and sent to Google Analytics 4 as a view_item event along with all the product parameters.

Advanced data collection methods
At this point, we are already sure that all required fields are visible and extractable from the page using GTM. The next steps we need to take are:
- Configure the variables that will be inserted into the dataLayer (item_name, price, item_category)
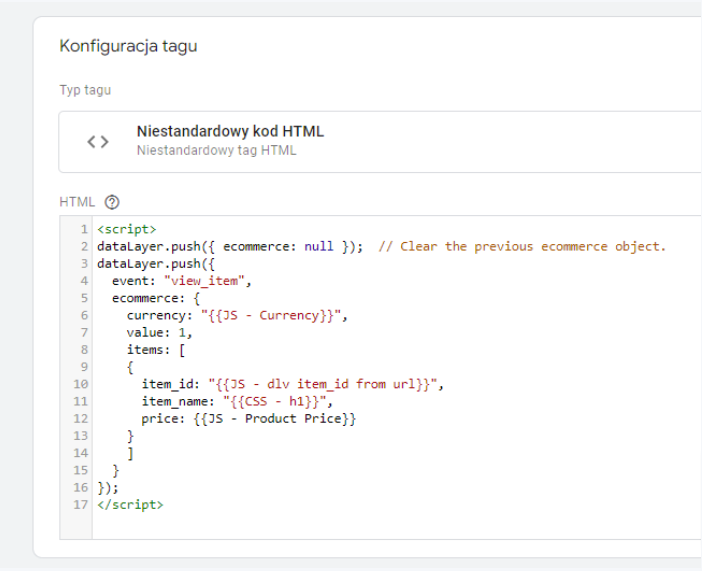
- Creating a Custom HTML tag from the dataLayer for the view_item event
- Creating a Rule that will publish the dataLayer
- Creation of Tag in GTM to post view_item event with data from dataLayer
We create Variables in GTM for use with dataLayer
item_name
Let's start with item_name. Looking at the HTML code, we see that the product name is placed in the <h1> tag:

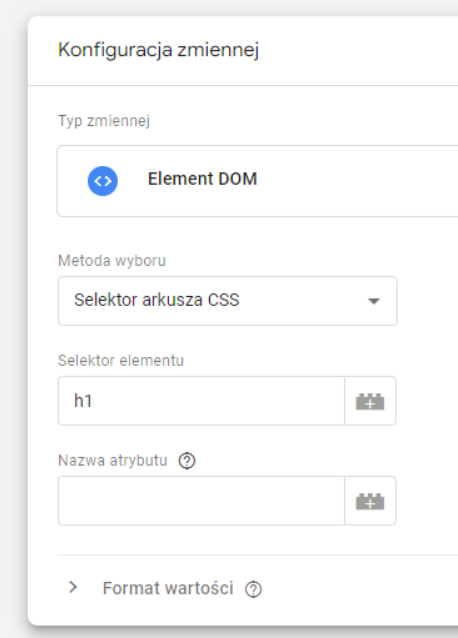
In GTM, we select the Variable Type to DOM Element:

Of course, we do not forget to name our variable so that we can use it later. The naming of tags, rules, and variables is free, but in another article, I will try to present the standards we follow at Digi2.
item_category
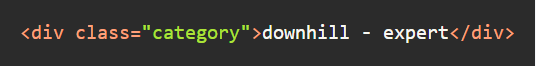
This time we take the name of the product category, which is in the <div> tag, but the div has a unique class name, which we will use in a similar way as above.

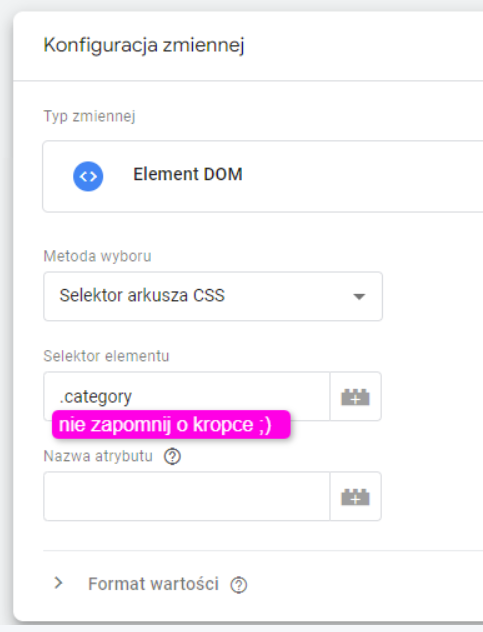
Similarly, in GTM we create a Variable by selecting the Variable Type to DOM Element:

Why did I put a period before the class name? In CSS there are 3 most important elements:
- Type tags: <h1>, <input> or <div> (there are more, of course)
- Identifier: <h1 id="it_is_identifier"> which we can assign to each element
- CSS classes: <div class="it_is_class_css"> which we can also assign to each element
We enter the tags in the Item Selector in GTM as in the example of the variable with item_name, that is, if we know that the <h1> contains the content we are interested in, we simply insert h1 in this field.
We handle identifiers by preceding the name of the identifier with a hashtag (sign #).
We precede classes as in the example above with a period (sign .).
price
We already have the name of the product, and its category now we will get the price of the product from the page.

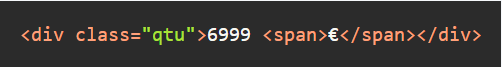
This time it will be a little more difficult because we need to pass a number without additional characters to the price field, so first we create a Variable in GTM for retrieving the full price value from the page, that is, with a currency sign of 6999 €.

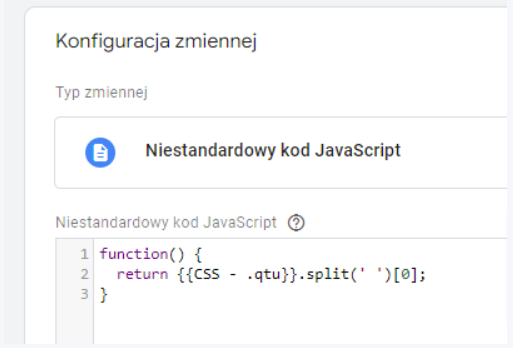
To correctly send the object in dataLayer to the view_item event, we need to adjust the price field to pass only a number - that is, remove the € currency sign and leave 6999 alone. The easiest way to do this is to refer to a new variable, where this time we will use JavaScript code that will return the expected value for GA4.

In the above case, we used the split() function, but it can also be done in many other ways such as using replace(). Without going deep into the details, the split() function was used because when it comes to performance, in general split is faster than replace, because the split function does not have to search the entire text for matches, but only splits it based on the separator (in our case it is a space).
How to implement a dataLayer using Google Tag Manager?
Having all the data already in place, we move on to creating the Tag, where we will use our Variables and create a data layer object that we will pass to GA4.

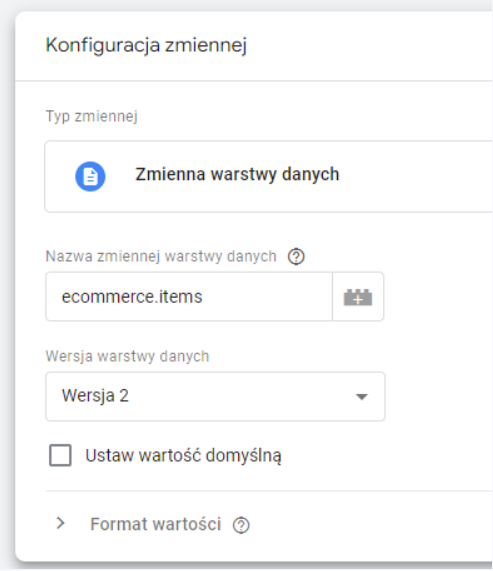
We create the missing Variable from the data layer, namely items. Since in the above tag, we are passing the object that has this item element in the e-commerce object, we just need to use the Variable in GTM again for this and point to the path where our items list is located.

How to transfer data from dataLayer in GTM to GA4?
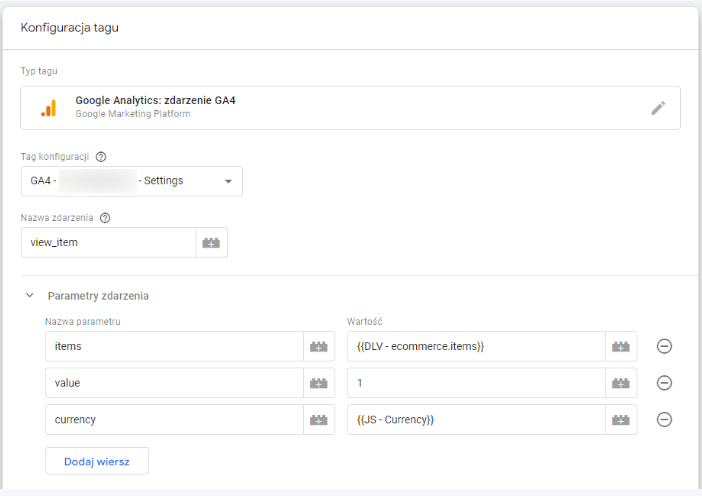
We can use the Tag we prepared above to run the Tag, which this time will transfer our data to Google Analytics 4 in the form of a view_item event along with all the parameters.


![[audit]flow](https://cdn.prod.website-files.com/682c0e3550b0b907e17394ea/682c0e3550b0b907e1739a5a_%5Baudit%5Dflow.avif)







